Intro to animation
Animation is a technique used to manipulate drawings to create the illusion of movement. Historically, animations were drawn or painted on paper that was later photographed. Today, many animations are created with 3D software.
What is animatic
Animatic is an intuitive 2D animation software available to download on iOS and Android.
Experimentation in the software
With only a few hours of experimentation, I was able to create animations with over 30 frames and navigate the interface with ease. To keep the interface simple, Animatic relies on its many file export types to allow for further development. Unlike similar animation software, Animatic has an easy learning curve with great potential.
My First Project

I started my first project in Animatic with a sketch to get my ideas on the frame. After deciding to animate a bouncing cube, I chose to incorporate simple facial expressions to enhance the effect of movement.
When drawing each frame, it’s important to keep the object’s speed in mind. As an object’s speed increases, the distance between drawings should also increase. To animate the falling object, I started by drawing each frame close together.

Then, I increased the distance between frames to make the box appear as if it was speeding up.

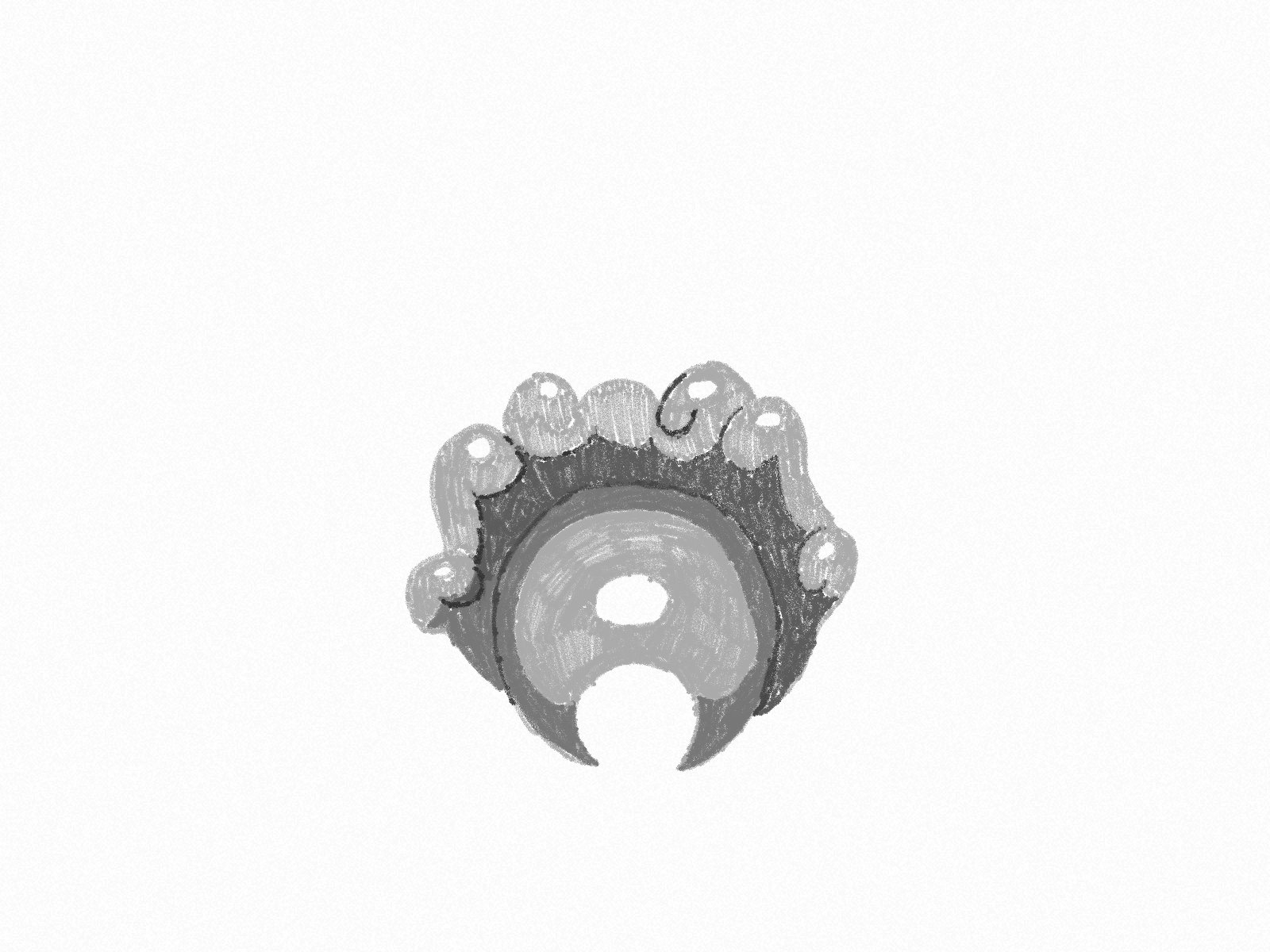
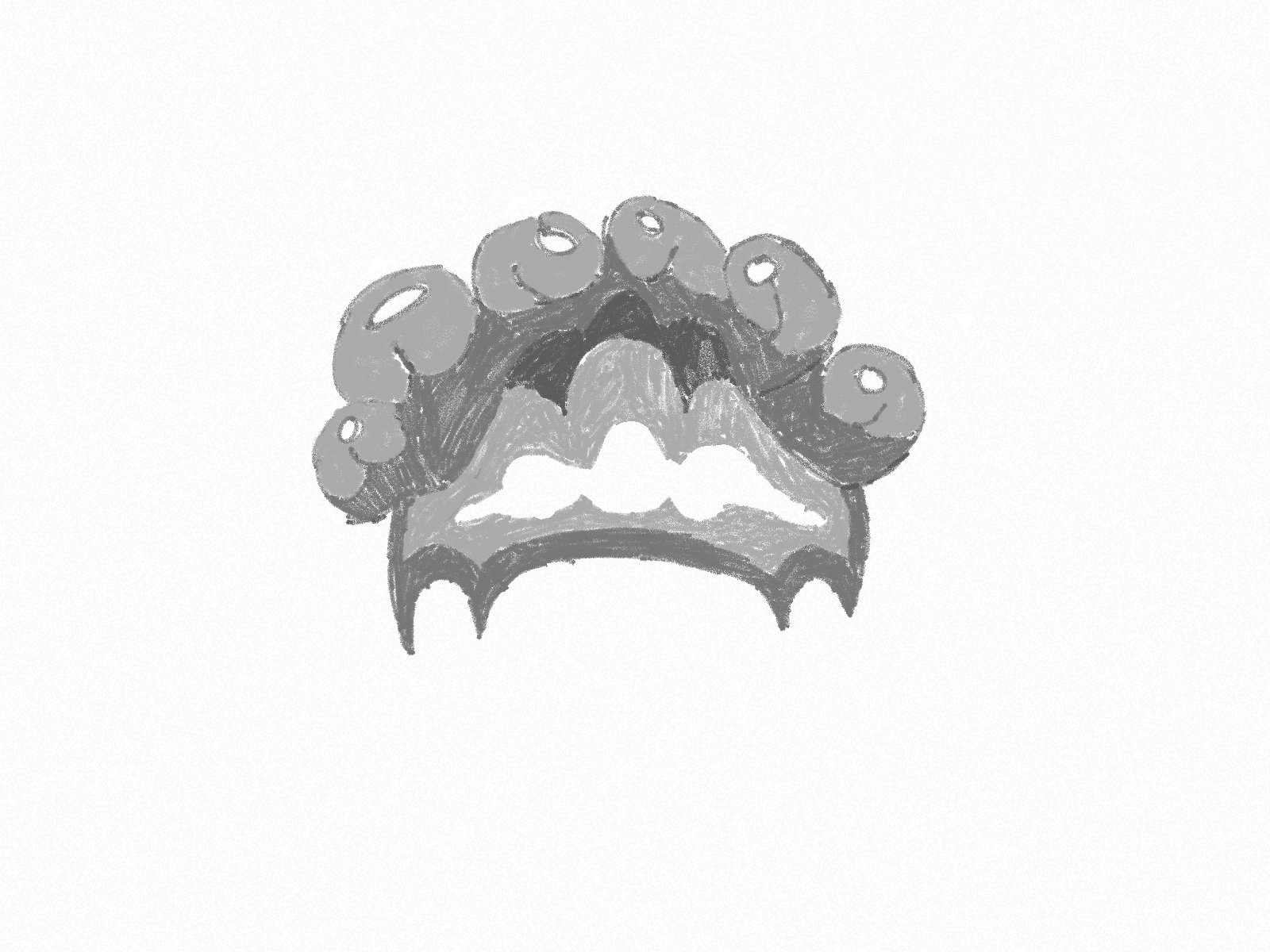
When animating, small details are important in conveying your story. Some details I included were the stretching of the box as it falls, the movement of the eyes,

and the deformation of the box upon impact.

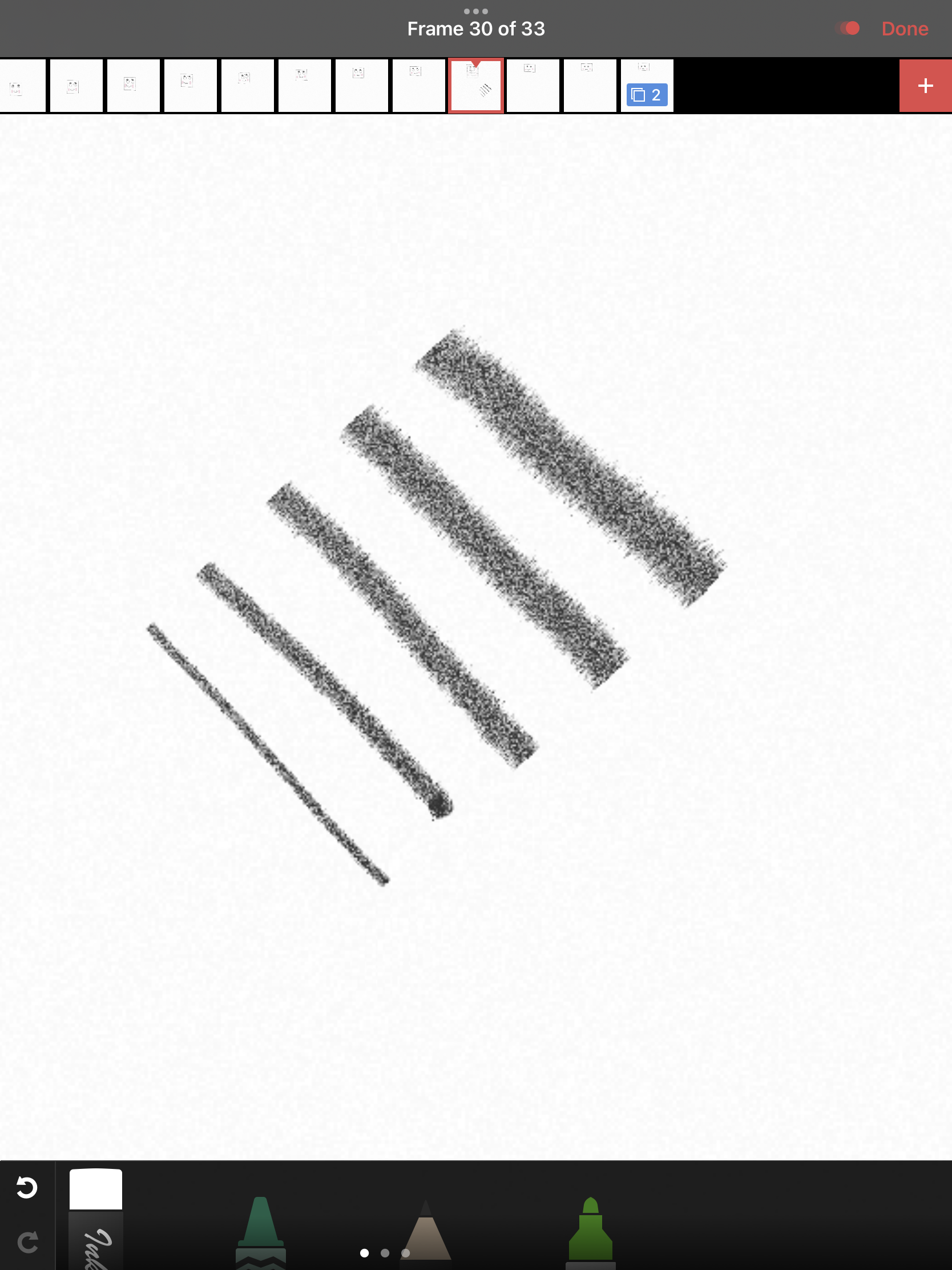
I also experimented with larger brush sizes for shadows and smaller sizes for light sketching.

Taking a Step Further
If I wanted to take the project further and add a background, color, or more complex details, I can export the Animatic as an Adobe Photoshop file (PSD) and utilize the tools in Adobe Creative Suite to dig deeper into animation.
Best Feature
One of the best features Animatic has is the onion skin. An onion skin is a transparent layer on top of the previous frame that allows you to trace your strokes. After adding a new frame to your animation, Animatic automatically applies an onion skin. You can adjust the number of frames visible using the onion skin drop-down menu. This feature is incredibly useful and allows for the creation of smooth transitions between frames.
Conclusion
Animatic has a wide range of applications, from creating storyboards for movies to producing short GIF animations. I am excited to continue exploring the software’s capabilities and to create more projects as I learn more about the complex art of animation.


Project Examples
Have a solution to this challenge you want to share? Take a photo or video of your prototype, post it on social media, and don’t forget to tag us @fluxspace_io





.jpg)