Overview
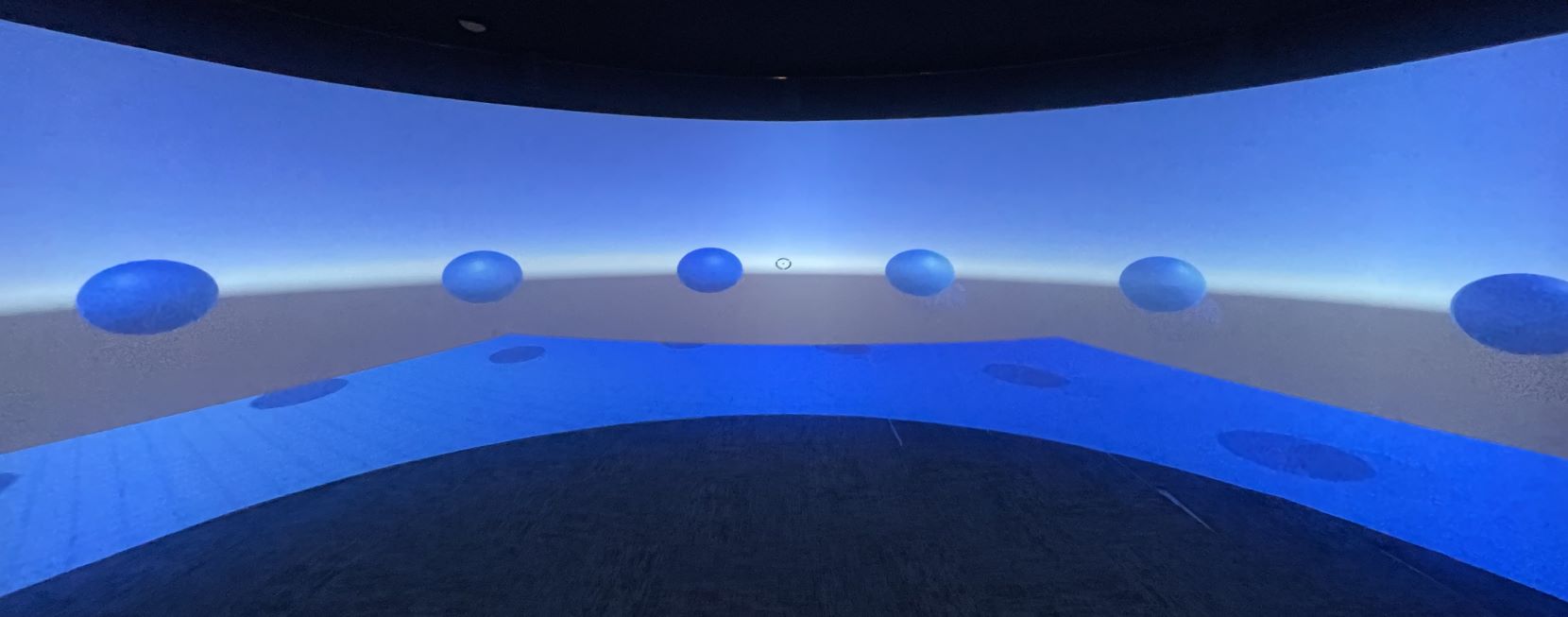
Perhaps one of the most interesting pieces of technology available at Fluxspace is the Igloo Shared VR Experience. This cylindrical 360° experience allows groups of people to be immersed in a location of their choosing. Functions of this technology can range from interactive presentations and 360° videos to VR video games and Minecraft.
As an alternative experience to the VR headset, the Igloo can house groups of up to 20 people and allow them to engage with the same VR content together. Furthermore, those who often get queasy looking at VR content can look at the floor to stabilize themselves rather than having to take off the headset entirely. There is a large variety of content that can be shown in the Igloo. Whether architects want to show off their 3D CAD models, surgeons want to view a real surgery in 360°, or a 7th grade science class wants to see an animation of what is in our bloodstream, the Igloo’s applications can be tailored to a vast assortment of needs.
This article will dig deeper into how to create your own 360° content that can be projected in the Igloo. Since the Igloo at Fluxspace has 4 projectors instead of the 5 needed to have a 360° projection, our aspect ratio (6.4:1) will be slightly different from what Igloo recommends (8:1). The actual resolution is listed in the Igloo Core Engine (ICE) under the “Geometry” tab.
Google Slides
When presenting a slideshow on the igloo, one of the easiest-to-use software programs is Google Slides. Many teachers and students already have experience in the Google Suite, so the basic tools, media inputs, and transitions are all the same. Users only have to go to file -> page setup and set it to 7680 x 1200 px (8000 x 1000 px for true 360°). After creating the presentation, navigate to file -> share -> publish to web and copy the link.
There are two ways to project the presentation in the Igloo. Both Igloo Web and Igloo Core Engine have a feature where you can paste links into a browser. Use the Igloo warper to enable either Igloo Web or Igloo Core Engine in the “Layer” tab, and navigate to the respective application. Then enter the pasted link into the search bar and play around with the size settings to fit the screen.
This presentation about Fluxspace was made using Google Slides for the cylindrical Igloo in our facility.
Adobe Videos + Content
Igloo provided an article about “tips for creating your Shared VR content” as well as instructional videos on how to export Adobe content.
To achieve a clear and high-quality product, content should be in 4K resolution when importing into Adobe. You can create both stills and videos in Adobe Illustrator, After Effects, and Premiere Pro.
This video was created by following one of the tutorials in the Igloo article under the title “How to adapt your standard videos for Igloo”.
360° Minecraft
An interesting application of the Igloo for students is projecting Minecraft onto the cylinder and creating an immersive environment to test out mods programmed by the students. Minecraft has an adaptive screen, so you can simply change the window size to your desired aspect ratio. Students are able to use block code, Java, JavaScript, and Python to program modifications in the game.
Instructions on how to project Minecraft:
- Set the screen size of the Minecraft window on the desktop to 7680 x 1200 px (or 8000 x 1000 px).
- Place in the center of the desktop
- Open Igloo Warper, disable all captures, and enable “desktop” in External Application Inputs (Make sure to disable ICE Canvas)
- Ensure zoom and height are set to the maximum values (2.0)
- Minimize the warper screen so only the desktop and Minecraft can be seen
- Drag the top of the Minecraft window (white bar) up or down to position it in the Igloo
- Use a wireless mouse and keyboard to connect the Igloo desktop to play


Unity and Oculus Headset
Unity is a game engine that provides a system for designing game, app, or animation scenes in 2D, 2.5D, and 3D. They also support VR game design and the use of the Oculus headset. With the IglooUnityToolkit installed, we were able to project a sample VR scene onto the Igloo.

Project Examples
Have a solution to this challenge you want to share? Take a photo or video of your prototype, post it on social media, and don’t forget to tag us @fluxspace_io